Flash中元件的存储方式
游戏的制作中,除了代码就是游戏元素了。上一节我们讨论了应用AS代码的几种方式。这一节来看一下游戏素材在Flash中的几种不同的存储方式。
根据素材的存储方式不同,我把它分为两类。
- 库元件素材
- 外部素材文件
下面我们来看看他们之间具体的差别
库元件素材
这是最基本、最原始的存储方式,就是把素材(如图片、音效文件)直接导入到Flash IDE的元件库中,或者直接用Flash的绘图工具绘制游戏素材元件。不管怎么样,所有的素材都在元件库中。然后我们通过元件的实例名或设置”为AS导出”方法来使用这些元件。
- 通过实例名称使用元件。就是直接将元件直接拖至舞台上,为其设置一个实例名称,然后用代码进行访问。这是非常古老的一种方法。当素材元件成千上百时,管理和访问这些元件会让人很头疼,不推荐使用这个方法。详见源文件Demo1

- “为AS导出”的元件。即便这个外部类不一定存在,我们依然可以在代码中根据类名new出一个实例来。实例名称全部是变量,将代码模块化管理之后,管理这些素材会简单很多。详见源文件Demo2

外部素材文件
顾名思义,就是所有的游戏素材都以单独的文件形式存在。我们可以通过Embed在编译时将素材嵌入到Flash中,或者用load在运行时将其加载进来。
根据使用方法的不同,我又将外部素材分为3类。
- 一个素材一个文件
- SWF/SWC文件里的素材
- SpriteSheet
这3中方式都是一单独的文件存在的,但是有可能一个文件之包含一个素材,有可能一个文件包含多个素材,下面来看一下具体的差异。
一个素材一个文件

真的是一个文件只包含一个素材,这个素材可能会是一个音效、一个按钮,或者是一个动画里的某一帧画面。因此,随便一个游戏可能要包含几十、上百的素材,这样在使用起来,不管是Embed或load都会是一个繁杂的机械式工作。所以这个方法也不推荐。详见源文件Demo3
SWF/SWC文件里的素材
不知道你有没有遇到过这样的情况,下载了某个游戏的源文件之后,打开里面的某个swf文件,是空空白的文件,或者舞台的尺寸非常小(10*10或1*1)。让人感觉很奇怪,一个空白的SWF文件?但是它的体积又是好几M。
实际上,这文件有可能是一个素材文件。我们可以通过下面的步骤制作一个类似的素材文件。
- 把素材导入到Flash IDE的元件库中。
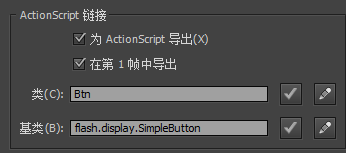
- 设置每个元件的链接名(也就是“为ActionScript导出”的名称)。
- 不在舞台中添加任何的元件,也不添加任何的代码,直接编译成SWF文件。
因为舞台上什么都没有,也没有任何的代码,所以你看到的肯定是一个空白的文件。然后将这个SWF文件嵌入或加载到主SWF文件中,利用主SWF文件里的代码访问和使用素材SWF里的元件。
那你可能会问了”为什么不直接在素材SWF里编写代码呢?”
当然,这么做也是没有问题的,但是当游戏中素材数量庞大时,编译SWF文件可能需要很长的时间(10分钟?30分钟?都有可能!)这对需要频繁编译文件进行测试的程序员来说是个噩梦。而用将代码写在另外一个主SWF文件中,然后访问游戏素材的文件,发布过程只是编译代码和加载素材文件,这个过程就快多了。详见源文件Demo4
上面是SWF的用法,有时候还可以把资源文件发布成SWC文件,同样按照发布SWF的3个步骤执行。不过在使用的时候,不是用load或Embed,而是之间将这个SWC文件作为类库,导入到项目中,然后可以通过元件的连接名来创建素材。详见Demo5
SpriteSheet
SpriteSheet,我把它叫做”素材图表”,它不是一个工具或者元件,而是一种方法。我们把所有的图片素材有规律的合成到一张或几张图像中,减少图片素材的数量和加载的次数,这个合成的图片就叫做SpriteSheet。这也是我极力推荐的一种方法。也是现在非常流行的一种方法。
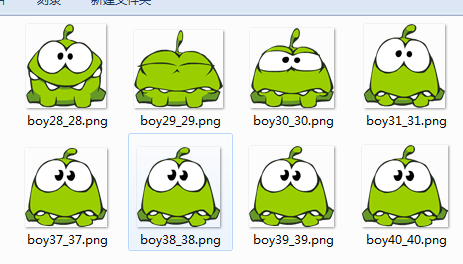
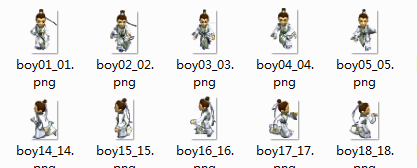
如下的示例,把左图动画的每一帧画面提取出来,合成一个SpriteSheet图片如右图。
在使用时,我们再按照先前的规律,通过代码将这个SpriteSheet分解开来重新组合,形成游戏背景、按钮、动画等等各种游戏素材。
你可能又会问了”先把动画合成一张图片,再把整个图片分解成动画,直接用MC不就行了嘛!?SpriteSheet太麻烦了。”
那这么讲没错,不过既然推荐SpriteSheet,肯定是有它的优势的,而且这优势远比我们想象的”麻烦”要多的多。
- 性能大幅提升。
跟库元件素材比,SpriteSheet通过BitmapData、Stage3D、GPU进行加速,它的渲染性能是MovieClip无法比拟的,具体请参考Air效果的测试数据。
跟外部素材文件比,SpriteSheet的文件数量较少,便于管理;更有Starling、DragonBones等多款类库的支持解析SpriteSheet,使用起来非常方便。 - 跨平台使用。
MovieClip是Flash专属的一个对象,如果要把游戏转为HTML5、C++或Java开发,MovieClip里的游戏素材就无用武之地了。而SpriteSheet只是一张图片而已,可以用HTML5、C++或Java等各种语言调用解析这个图片,思路上与Flash是一样的,无任何平台上的障碍。这个特性是极好的。
详见源文件Demo6
总结
以上是笔者在自学过程中总结的一些知识点,有不正确的地方,欢迎各位业内人士前来指正。
不管用哪种方法,我们都要保证一个宗旨,便于管理、提升性能。在这个宗旨下SpriteSheet肯定就是脱颖而出了,我们也不用急于去学习SpriteSheet方法,从库元件素材到外部素材文件的使用是个循序渐进的过程,掌握了库文件的使用,才能跟好的理解外部素材文件的使用方法。
下面是关于SpriteSheet制作与分解使用的几篇文章,推荐阅读。
- 1. Starling学习笔记之Sprite sheet、Texture
http://bbs.9ria.com/thread-103181-1-1.html - 2. Spritesheet打包工具Texture Packer
http://www.codeandweb.com/texturepacker/
联系作者




拉登兄,很久没来了。我博客换域名了。麻烦改下友链 。谢谢,http://www.shenglei.org/
已更新,谢谢!
博主交换个链接呗,原创or翻译文章日日更新 http://www.jsshare.com
MC真心应该成为业界标准。。。。反正很多游戏也不是很吃配置