认识HTML5游戏引擎–Egret
坚守了Flash那么多年,是时候学点其他的东西了,比如HTML5。因为一直都在使用ActionScript3.0,所已在学习HTML5时,我总会下意识的关注语法上与ActionScript3.0相近的HTML5游戏引擎,例如easel、lufyLegend,不过今天我想向大家介绍一款更加贴合ActionScript编程人员开发习惯的HTML5游戏引擎:Egret白鹭引擎。 
引擎介绍
Egret白鹭引擎由Adobe Flash前技术推广经理7yue联合创建,主要包含以下特点
- HTML5游戏引擎
- 基于Typescript语言,语法简介优雅,良好的实现了JS的面向对象编程
- Egret引擎框架及API均源自于ActionScript的结构,有ActionScript经验的开发者,非常容易上手
- 跨平台,可以很容易的在iOS和安卓平台的各种浏览器中轻松运行
- 支持WebGL选择,性能卓越
开发必备
学习egret引擎开发,必备的几个软件有
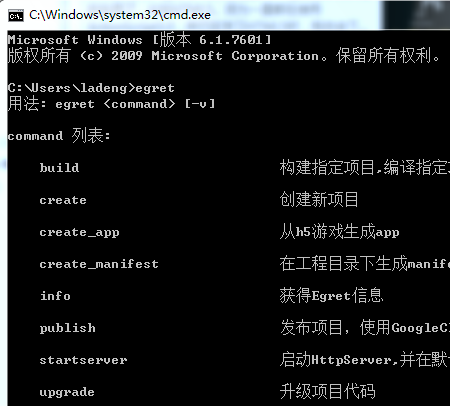
- egret安装包:官网下载并安装egret。安装程序会自动安装node.js、typescript为你搭建typecript编辑环境。安装完成后,在命令提示符中输入egret命令并回车,如果如下相关的command列表,则安装成功

- webstorm:egret官方推荐的typescript IDE,可以对typescript提供代码提示、高亮等功能
- chrome浏览器:用于运行egret编译后的js代码
工作流程
egret目前还没有类似于Flash builder这样完善的IDE,虽然我们可以在webstrom中编写typescript代码,但是只能在命令提示符中,通过egret命令来执行项目的创建、编译和运行。下面我们来看看具体的过程:
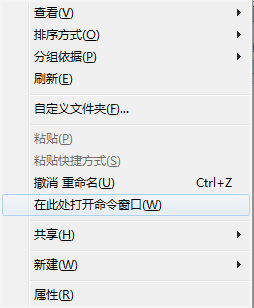
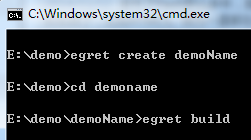
1. 创建项目:浏览到你想要创建游戏项目的目录下,例如E:\demo。按下shift键的同时,点击鼠标右键,选择右键菜单中的选择“在此处打开命令窗口”,

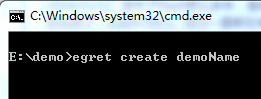
在开启的命令窗口中输入命令:egret create demoName。其中demoName为你的项目名称。

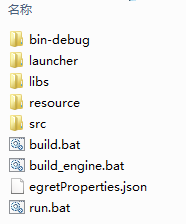
待命令运行完成后,你可以在E:\demo目录下看到一个子目录demoName,目录包含了整个游戏项目,其文件夹结构如下:

由上到下文件依次对应的说明如下:
- bin-debug:.ts文件编译后生成的对应js文件将保存在该目录下
- launcher:egret项目启动入口,当我们进行调试时,将访问该目录下的index.html文件
- libs:项目所引用的所有.ts类库文件
- resource:所有游戏素材存放位置
- src:游戏源文件存放位置,也是我们编写游戏代码的地方
- build.bat:双击运行后编译项目,将我们编写的所有.ts文件编译成.js文件
- build_engine.bat:编译项目ts文件的同时,编译引擎目录,即bin-debug目录下的egret_file_list.js文件,整个文件中包含了所有需要加载的引擎文件列表。
- egretProperties.json:项目属性文件,包含了项目名称,引用库,引擎版本等信息。例如下面egretProperties.json文件中的内容,表示该项目文档类为src文件夹下的Main.ts。所使用egret引擎版本为1.1.2。
{
"document_class": "Main",
"modules": [
{
"name": "core"
}
],
"native": {
"path_ignore": []
},
"egret_version": "1.1.2"
}
- run.bat:双击运行后,开启本地临时服务器,并在浏览器中打开launcher文件夹下的index.html测试游戏。
2. 编译项目:在命令提示符中,确认当前处在该项目目录中后,输入命令egret build,将ts项目文件编译成js文件。

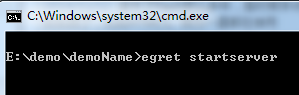
3. 测试项目:输入命令egret startserver,搭建本地临时服务器,浏览器自动开启launcher文件夹下的index.html文件测试游戏。

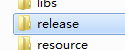
4. 发布游戏:游戏测试无误后,输入命令egret pulish发布游戏。发布后项目文件夹下会多出一个release文件夹,包含了输出后游戏所需的所有文件。其中我们所编写的代码,以及引用的js类库,被压缩到了release\launcher目录下的game-min.js文件中。

5. 游戏上线:将release文件夹下的所有文件上传到服务器上,就可以通过访问release\index.html来访问游戏啦。 用egret create创建的游戏项目,默认是egret官方的一个demo,舞台中显示egret引擎的logo,底部淡入淡出引擎的宣传语“开源、免费、跨平台,推动游戏前行,HTML5游戏引擎”。我们可以直接修改src文件夹下的Main.ts文件,开始编写自己的游戏。
示例说明
下面我们通过修改egret官方demo中的Main.ts文件,编写一个简单的egret应用,在舞台中间显示字符串“Hello Egret by Ladeng6666″,如下图所示,点击查看实际效果
![]()
修改后的Main.ts代码如下:
class Main extends egret.DisplayObjectContainer{
public constructor() {
super();
this.addEventListener(egret.Event.ADDED_TO_STAGE,this.onAddToStage,this);
}
private onAddToStage(event:egret.Event){
var stageW:number = this.stage.stageWidth;
var stageH:number = this.stage.stageHeight;
var colorLabel:egret.TextField = new egret.TextField();
colorLabel.x = stageW / 2;
colorLabel.y = stageH / 2 + 50;
colorLabel.anchorX = colorLabel.anchorY = 0.5;
colorLabel.textColor = 0xffffff;
colorLabel.textAlign = "center";
colorLabel.text = "Hello Egret by Ladeng6666";
colorLabel.size = 20;
this.addChild(colorLabel);
}
}
Typescript的语法与ActionScript非常的相似,你可以通过Nshen的这篇文章,对两者的差异哟一个快速的了解,不过对于有AS基础的同学来说,通过代码来学习,效率会更高一些。下面我们来仔细看一下上面的代码:
第1行:和Flash一样,主文档Main类同样要继承DisplayObjectContainer,因为egret的渲染也是基于显示列表实现的,不过因为不支持improt导入类,所以TypeScript中只能使用完整的包路径,如代码中的egret.DisplayObject,而不能简单的写成extends DisplayObjectContainer。
第2行:关于构造函数,TypeScript一律用constructor来表示。
第4行:this表示引用文档类本身,在ActionScript中可以省略this,而TypeScript不可以。该句添加了ADDED_TO_STAGE事件侦听,确认舞台初始化完成。
第8行:通过this.tage.stageWidth和stageHeight获取舞台尺寸,该尺寸会根据浏览器尺寸自动适配,默认为480*800。更多关于舞台尺寸信息参考http://docs.egret-labs.org/post/manual/adaptive/screenadaptive.html
第11~19行:添加文本对象TextFeild,并设置文本内容为”Hello Egret by Ladeng6666″
联系作者
拉登大叔为什么不和lufy前辈一起完善lufylegend.js呢?这个也是仿照as3.0的语法,而且不需要安装,并且适合面向对象型编程。
TypeScript的语法相对来说,更接近Javascript,而且有更好的代码提示和高亮功能。我也是初次涉水HTML5,先玩着看,呵呵