在JSA中,如何把数据格式转成数字?
在JSA中,如何把数据格式转成数字?
提问人: 拉小登Dony
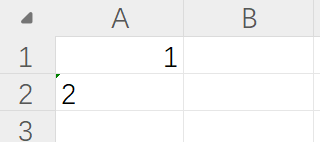
单元格中保存了两个数字,A2单元格的数字是文本格式。

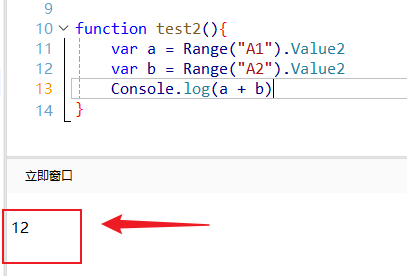
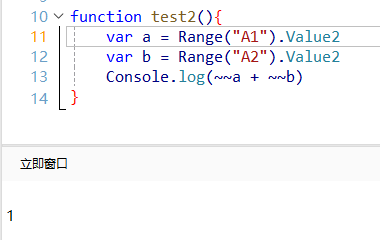
使用JSA求这两个数字的和,代码如下:

执行结果却是12,不是3,为什么?
回答人: 拉小登老师
因为A2单元格是文本类型的数字,在JSA中文本+数字=文本。
所以在求和计算之前,需要先把文本转换成数字,有下面几种方法:
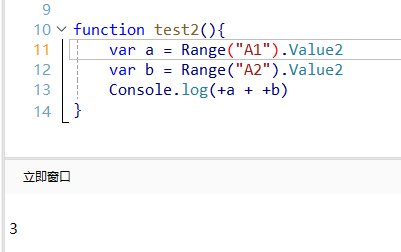
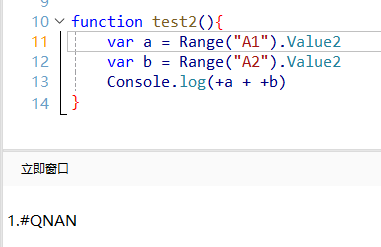
1- 方法1,加号
在文本数字前面输入一个+,可以把文本转成数字。代码如下:

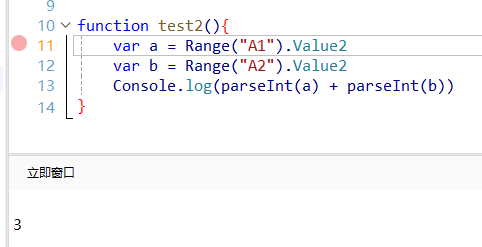
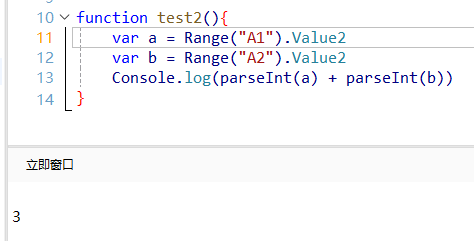
2- 方法2:parseInt
把文本转换成整数类型。代码如下:

如果数字包含小数,则用parseFloat
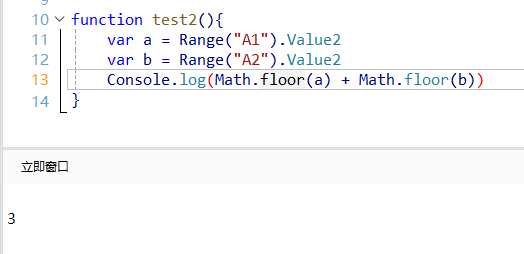
3- 方法3:Math.floor
返回小于数值的最大数字,即向下取整。代码如下:

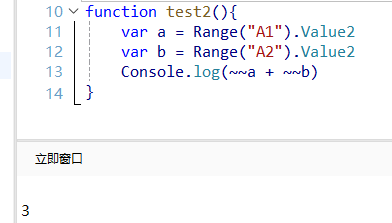
4- 方法4:两个波浪线
在 ECMAScript 6 中,~~ 的等价物是 Math.trunc:

注意,单元格是空白
但是,如果文本是空白单元格,以上3个方法都会错误。


只有第4个方法能正常计算

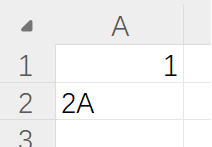
注意,单元格包含字母
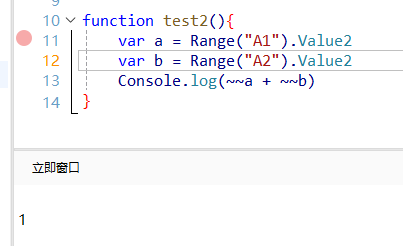
如果文本是包含非数字的字符,只有方法2,会正常的计算。

计算结果如下:

方法4,会忽略文本单元格进行计算。

在JSA中,两个波浪线是啥意思?
提问人: 拉小登Dony
如题,应该怎么理解上个案例中的两个波浪线?
回答人: 拉小登老师
第一个 ~ 运算符将操作数强制为整数(可能在将值强制为字符串或布尔值之后),然后反转最低 31 位。官方 ECMAScript 数字都是浮点数,但在 SpiderMonkey 引擎中,有些数字是 31 位整数实现的。
您可以使用它将 1 元素数组转换为整数。浮点数根据 C 规则进行转换,即。小数部分的截断。
第二个 ~ 运算符然后将位反转,所以你知道你将有一个整数。这与在条件语句中将值强制为布尔值不同,因为空对象 的计算结果为 true,而 ~~ 的计算结果为 false。
js>~~"yes"
0
js>~~3
3
js>~~"yes"
0
js>~~false
0
js>~~""
0
js>~~true
1
js>~~"3"
3
js>~~
0
js>~~a:2
0
js>~~[2]
2
js>~~[2,3]
0
js>~~toString: function() return 4
4
js>~~NaN
0
js>~~[4.5]
4
js>~~5.6
5
js>~~-5.6
-5
参考教程
https://it.cha138.com/biancheng/show-13523961.html
下面这段代码,有哪些知识点?
提问人: 拉小登Dony
function test(){
var arr = []
arr[2] = ~~arr[2] + 1
Console.log(`arr: ${JSON.stringify(arr)}`)
var brr = []
brr[2] = (brr[2] || 0 ) + 1
Console.log(`brr: ${JSON.stringify(brr)}`)
}
回答人: 拉小登老师
1- 创建数组的方法
用一个中括号,就可以创建一个空白的数组。
var arr = []
2- 引用数组元素的方法
中括号加索引数字,就可以获得元素。
下面的代码,是获取第3个元素,因为元素的索引值是从0开始的。
arr = [2]
3- 空值转0的方法
使用两个波浪线,把空白的null,转换为0.
~~arr[2]
4- 数组转字符串的方法
使用JSON.Stringify()方法,可以把数组转化成文本
JSON.stringify(arr)
因为直接log数组,是不显示任何内容的。
5-文字模版的写法
通过“可以创建文字模版,用$来引用变量。
Console.log(`arr: ${JSON.stringify(arr)}`)
联系作者