用drawPath自由绘制图形
在Flash开发过程中,我们经常用ActionScript的绘图API绘制图形,比如:drawRect、drawCircle、drawTriangle等等,但这些都是写简单的对称图形,如果要绘制任意多边形时,这些函数就无能为力了。这时候,drawPath就是显示出威力了,首先我们一起来看看结构。
function drawPath ( commands:Vector.<int>, data:Vector.<Number>, winding:String = "evenOdd" ) : void;
每个参数的功能如下:
- commands:这是个vector数组,保存了当前点到下一个绘制点的绘制命令,只能是GraphicsPathCommand 类定义的命令,如LINE_T,MOVE_TO等。
- data:同样是一个vector数组,它保存了绘制过程中所有的点,这个数组中每两个相邻的点分布表示一个点的x和y坐标。如data=new Array(x1,y1,x2,y2,x3,y3…),所以,它的长度时commands的两倍。
- winding:使用 GraphicsPathWinding 类中定义的值指定缠绕规则。默认为”evenOdd”。
从drawPath的参数中可以看出,它的功能是用一组已有的绘制命令和绘制顶点来画一个路径,所以我们要做的是准备好这些命令和顶点。
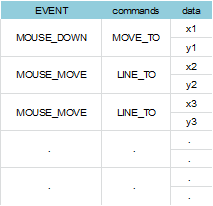
在绘制时,依然是老套路,很听鼠标按下MOUSE_DOWN、弹起MOUSE_UP和移动MOUSE_MOVE事件。鼠标按下后、将绘制点移至鼠标位置,在鼠标移动时,实时绘制路径到鼠标位置,这个过程的数据分别存储到commands和data中后,这个两个数组大致如下:
然后把command和data船只drawPath的参数中,在这之前要记得用beginFill或beginBitmapFill等填充路径,这里我用的是beginBitmapFill,效果如下:
完整的代码和注释如下:
package
{
import flash.display.BitmapData;
import flash.display.GraphicsPathCommand;
import flash.display.Sprite;
import flash.events.MouseEvent;
/**
* ...
* @author ladeng6666
*/
public class DrawShape extends Sprite
{
//声明两个数组,分别保存绘制命令和绘制顶点
private var commandVector:Vector.<int> = new Vector.<int>();
private var posVector:Vector.<Number> = new Vector.<Number>();
//要绘制的画布
private var canvas:Sprite;
//绘制图形填充的纹理,我选择了一块木板的图片
private var woodBmd:BitmapData = new Wood();
public function DrawShape()
{
canvas = new Sprite();
addChild(canvas);
//老套路,侦听鼠标事件
stage.addEventListener(MouseEvent.MOUSE_DOWN, onStageMouseDown);
stage.addEventListener(MouseEvent.MOUSE_UP, onStageMouseUp);
}
private function onStageMouseUp(e:MouseEvent):void
{
//把最后一个点保存到数组中,将路径封闭
//保存绘制命令
commandVector.push(GraphicsPathCommand.LINE_TO);
//保存绘制顶点,前后两个值分别顶点的x和y坐标
posVector.push(posVector[0]);
posVector.push(posVector[1]);
//鼠标弹起后,用drawPath和我们已经保存的命令和顶点,重绘路径,并填充木板纹理
canvas.graphics.beginBitmapFill(woodBmd);
canvas.graphics.drawPath(commandVector, posVector);
canvas.graphics.endFill();
stage.removeEventListener(MouseEvent.MOUSE_MOVE, onStageMouseMove);
}
private function onStageMouseMove(e:MouseEvent):void
{
canvas.graphics.lineTo(mouseX, mouseY);
//保存绘制命令
commandVector.push(GraphicsPathCommand.LINE_TO);
//保存绘制顶点,前后两个值分别顶点的x和y坐标
posVector.push(mouseX);
posVector.push(mouseY);
}
private function onStageMouseDown(e:MouseEvent):void
{
commandVector = new Vector.<int>();
posVector = new Vector.<Number>();
canvas.graphics.clear();
canvas.graphics.lineStyle(3,0x4D370B);
canvas.graphics.moveTo(mouseX, mouseY);
//保存绘制命令
commandVector.push(GraphicsPathCommand.MOVE_TO);
//保存绘制顶点,前后两个值分别顶点的x和y坐标
posVector.push(mouseX);
posVector.push(mouseY);
stage.addEventListener(MouseEvent.MOUSE_MOVE, onStageMouseMove);
}
}
}
看过效果之后,你想到了什么?是不是多边形行贴图?哈哈,别着急,下一次我们就来讲这个话题。
联系作者

这个效果不错呢!
这个效果更不错的呢
文章写的不错,学习学习。。
再来支持一下,哈哈..
谢谢支持!多来提意见啊!
谢谢支持!
看到好教程时,真想一口气看完啊,不过明天还得上班,哎..
晚安拉登!
好学的小朋友,注意休息啊!
哈哈,收录到我的工具包中了:)
谢谢关注!!