内边界卷屏
什么是卷屏
对大多数的动作游戏或冒险游戏来说,游戏场景通常都会很大,而无法在游戏舞台上完全显示出来,所以如果只是靠游戏人物在舞台中移动,那么它的活动范围会被局限在狭小的舞台中。
那么怎么解决这个问题呢?对,移动游戏场景!俗话说的好,树欲静而风不止,运动是相对的,背景的移动会使静止的游戏人物产生移动的效果,而场景的移动是不受限制的,我们的视角只能看到舞台大小的场景,随着场景的任意移动,游戏人物也就可以移动到场景的任意位置了,这就是我们所说的卷屏!
在下面的swf中,试着用方向键移动游戏人物,看看效果。
下面我们来看一下,AS3中卷屏是怎么实现的吧!
通常情况下,我们会在x轴方向和y中方向分别为游戏人物char定义速度vx和vy,然后在ENTER_FRAME事件或者TIMER事件中通过递增速度值实现人物移动,代码如下:
stage.addEventListener(Event.ENTER_FRAME, loop);
private function loop(e:Event):void
{
char.x = vx;
char.y = vy;
}
前面说过,运动是相对的,我向前走,路边的树就往后走,所以在实现卷屏时,背景background的速度与人物的方向刚好是相反,代码如下:
private function loop(e:Event):void
{
background.x -= vx;
background.y -= vy;
}
试着应用上面的方法,你会发现效果并不是你想象的那么好,当背景移动至舞台边界时会停住(当然前提是你为游戏背景建立了边界检测,关于游戏中的边缘检测,在此不多介绍,你可以在Goole一下),所以游戏人物无法真正的到的背景的边界。
为了解决这个问题,我使用内边界卷屏。
内边界卷屏
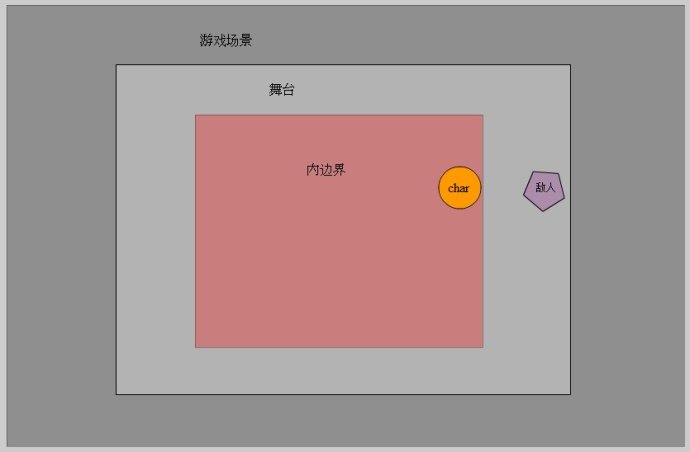
在游戏人物未到达舞台边界之前,直接移动游戏人物对象,当游戏人物到达舞台边界时,停止移动游戏人物并将其定位在边界位置,然后反向移动游戏场景,同样可以产生游戏人物移动的效果。但是真正这样实现起来,你又会发现新的问题,对于未进入舞台部分的场景,我们是无法预知的,随着场景的移动,可能会出现一个苹果,也有可能是一个敌人,而游戏人物恰好是处在舞台边界位置,对于即将出现的对象,它只能既来之则安之,听天由命,这是另游戏玩家很不爽的一种设计,如果接着来三个敌人,游戏人物就必死无疑了(如下图)。

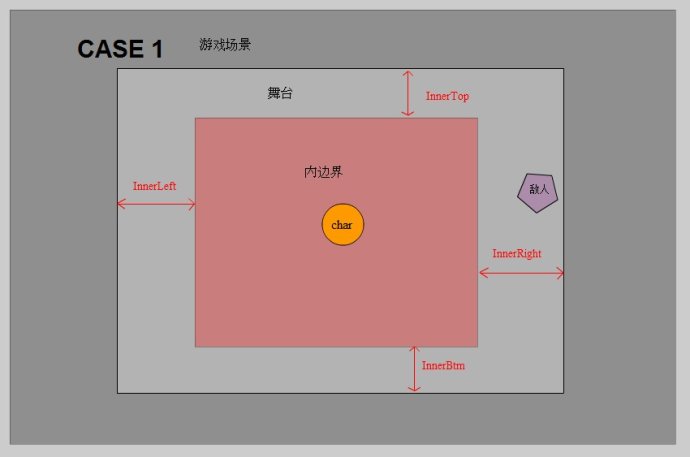
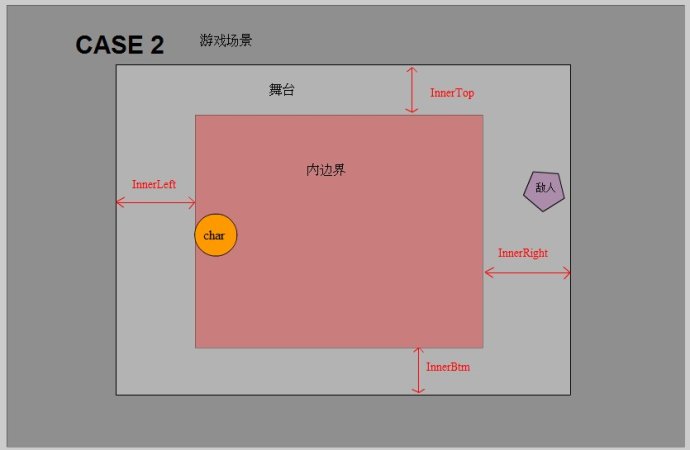
为了避免这种情况的发生,我们可以创建一个内边界,也就是说,当游戏人物到达内边界位置,而实际没有到达舞台边界时就开始反向移动游戏场景,这样就可以在与游戏人物碰撞之前发现敌人,然后进行闪躲(如下图):
首先由分别定义内边界与舞台边界的距离innerTop、innerBtm、InnerLeft和InnerRight。然后根据游戏人物的位置不同,我们来分类讨论:
1. 在游戏人物为接触内边界的任何一个边时,它可以任意的移动

2. 此时游戏人物移动至左边界并停止移动,而我们看到的移动是由场景的反向移动产生的错觉。

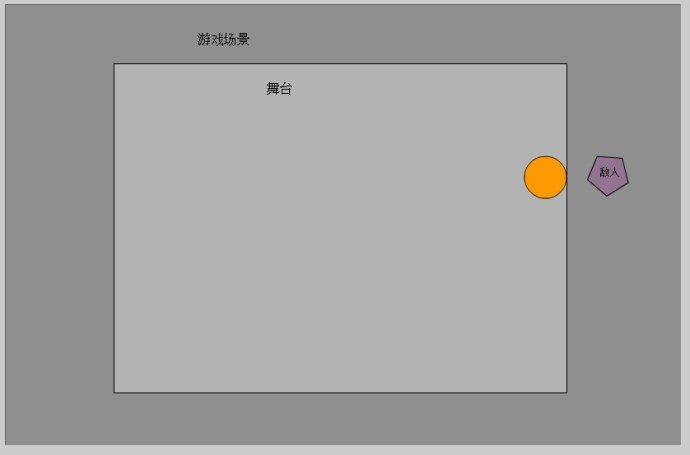
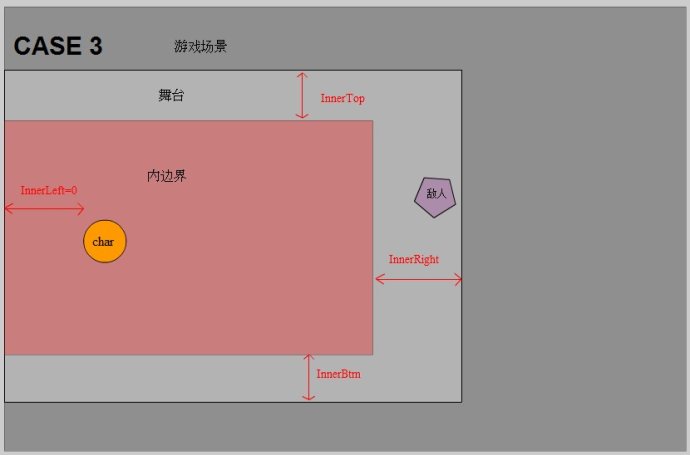
3. 当游戏场景移动到可见区域边界(即舞台)时,场景停止移动,并将内边界的左边界扩展到可见区域的左边界位置,此时游戏人物可以继续向左移动。

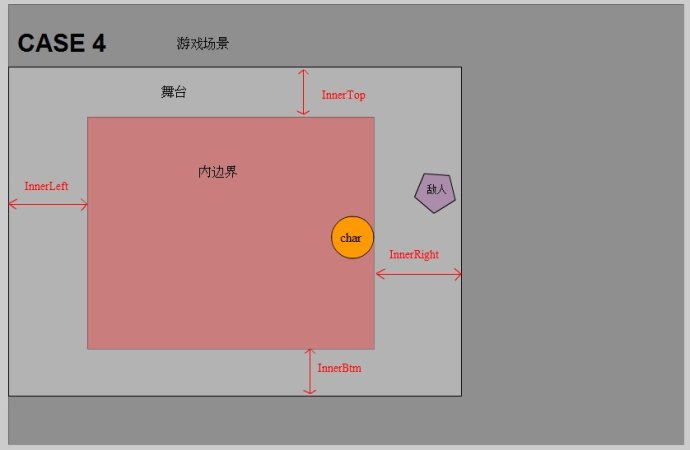
4. 当游戏人物移至内边界的右边界时,在第3步中扩展的左边界会恢复成初始状态。
如果你只定义左右内边界,可以实现横向卷屏,比较经典的例子就是超级玛丽。如果上下左右四个内边界都定义一般会在俯视视角游戏中应用,如红色境界!
好了,就写到这里吧,如果你对我的讲解还是感觉很模糊的话,可以查阅《Foundation game design with flash》一书中的第6章。
源码下载地址:
2010-08-21 内边界卷屏.rar
联系作者