Box2D镜头跟随效果
在疯狂的小鸟中,由于背景很大,玩家可视区域有限,所以当小鸟弹出后,镜头会随小鸟一起移动,让玩家可以看到完整的场景。这种效果叫做”镜头跟随”或者”卷屏”。今天我们就来学习在Box2D中实现镜头跟随效果。
这个效果实现起来并不难。当游戏角色超出内边界时,反向移动游戏背景即可。什么是”内边界”?这是我在”内边界卷屏” 教程里用到的一个名词。具体实现的原理和过程,已经在”内边界卷屏”里讲的很详细了,这里我们重点学习一下Box2D中实现这个效果的重点。
在这之前,还是请先自己看过”内边界卷屏”。
首先,我们定义好内边界。如下图,图中较亮的部分表示舞台,暗部表示已经移出舞台不可见的部分。
刚体坐标问题
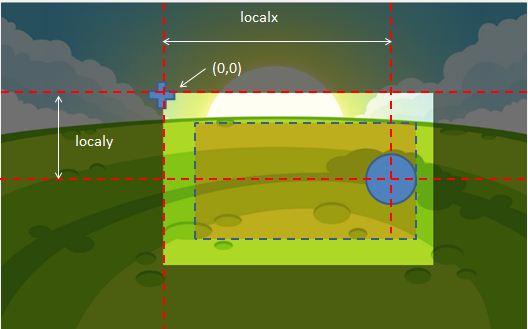
首先是刚体坐标的问题,在”内部边界卷屏”中,当游戏角色超出内部边界时,我们可以停止更新它的坐标,反相移动背景坐标。但是在Box2D中,刚体的坐标是有引擎自动计算的,我们应进行不要修改。所以要把刚体的坐标转换成相对于舞台(0,0)的本地坐标localx和localy,如下图所示:
背景移动问题
因为刚体的运动是由Box2D自动计算模拟的,我们无法停止,所以背景也就不能用反相移动来模拟镜头跟随了。不过,我们知道运动是相对的嘛,如果将背景的坐标更新成与刚体相反的坐标,那么刚体就像不动,而背景在动。
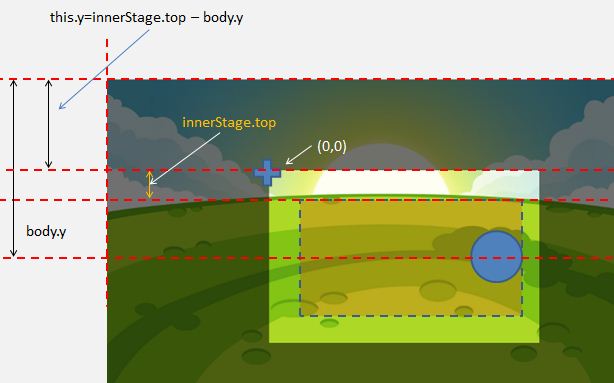
如下图所示,用innerStage.top – body.y模拟模拟背景运动。这里的this是指整个舞台,因为我们要更新的背景包括背景图片和debugSprite。

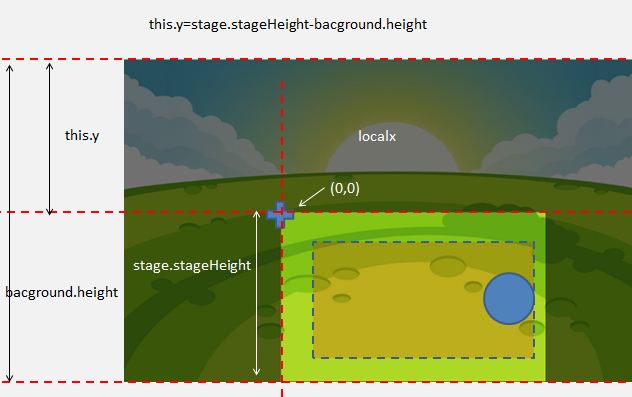
记得当背景移动到边缘时,停止更新背景坐标,恢复刚体运动,如下图所示:

具体的实现过程,我们在代码中已经注释的很详细了。
下面是实际的效果,用鼠标拖动或抛出刚体,看看效果如何
完整的代码和注释如下:
package
{
import Box2D.Common.Math.b2Vec2;
import Box2D.Dynamics.b2Body;
import Box2D.Dynamics.b2World;
import flash.display.MovieClip;
import flash.display.Sprite;
import flash.events.Event;
import flash.events.MouseEvent;
/**
* ...
* @author ladeng6666
*/
public class Main extends Sprite
{
//创建Box2D世界
private var world:b2World;
private var debugSprite:Sprite;
//创建游戏角色刚体
private var hero:b2Body;
//用heroPos记录刚体坐标
private var heroPos:b2Vec2;
//创建背景图像
private var background:MovieClip;
//定义内边界对象
private var innerStage:Object=new Object();
public function Main()
{
//创建并添加背景对象
background = new Background();
addChild(background);
//创建box2D世界
world = LDEasyBox2D.createWorld();
debugSprite = LDEasyBox2D.createDebug(world);
addChild(debugSprite);
LDEasyBox2D.stage = this;
//创建包围的刚体墙
LDEasyBox2D.createWrapWall(world, background);
//创建游戏角色刚体hero
hero=LDEasyBox2D.createCircle(world, 100, 100, 30);
//定义内边界
innerStage.top = 100;
innerStage.bottom = stage.stageHeight - 100;
innerStage.left = 100;
innerStage.right = stage.stageWidth - 100;
//侦听相关事件
addEventListener(Event.ENTER_FRAME, loop);
stage.addEventListener(MouseEvent.MOUSE_DOWN, mouseEventHandler);
stage.addEventListener(MouseEvent.MOUSE_UP, mouseEventHandler);
}
private function mouseEventHandler(e:MouseEvent):void
{
//鼠标按下后拖动刚体,弹起后释放刚体
if (e.type == MouseEvent.MOUSE_DOWN) {
var body:b2Body = LDEasyBox2D.getBodyAtMouse(world);
if (body != null) {
LDEasyBox2D.startDragBody(world, body);
}
}else if (e.type == MouseEvent.MOUSE_UP) {
LDEasyBox2D.stopDragBody(world);
}
}
private function loop(e:Event):void
{
//更新世界
LDEasyBox2D.updateWorld(world);
//记录刚体的坐标
heroPos = hero.GetPosition();
//转换成本地坐标,用来判断是否超出内边界
var localx:Number = heroPos.x * 30 + this.x;
var localy:Number = heroPos.y * 30 + this.y;
//如果hero超出内边界下边缘
if (localy > innerStage.bottom) {
//更新背景坐标,设置为刚体相反的坐标
this.y = innerStage.bottom - heroPos.y * 30;
//如果背景(即舞台this)移动到边缘时,停止移动
if (this.y <= stage.stageHeight - background.height) {
this.y = stage.stageHeight - background.height;
}
//如果hero超出内边界上边缘
}else if (localy < innerStage.top) {
//更新背景坐标,设置为刚体相反的坐标
this.y = innerStage.top - heroPos.y * 30;
//如果背景(即舞台this)移动到边缘时,停止移动
if (this.y >=0) {
this.y = 0;
}
}
//如果hero超出内边界左边缘
if (localx < innerStage.left) {
//更新背景坐标,设置为刚体相反的坐标
this.x = innerStage.left - heroPos.x * 30;
//如果背景(即舞台this)移动到边缘时,停止移动
if (this.x >= 0) {
this.x = 0;
}
//如果hero超出内边界右边缘
}else if (localx > innerStage.right) {
//更新背景坐标,设置为刚体相反的坐标
this.x = innerStage.right - heroPos.x * 30;
if (this.x <= stage.stageWidth - background.width) {
//如果背景(即舞台this)移动到边缘时,停止移动
this.x = stage.stageWidth-background.width;
}
}
}
}
}
联系作者


酷,拉登兄打算从这章开始一步步来实现小鸟吗?
您的博客内容很丰富,定会常来学习!已加您的友链!