用PhysicsEditor快速创建自定义Box2D刚体(二)
上一节,我们认识了PhysicsEditor(后面称为PE)这么一个用来创建自定义Box2D刚体的工具,我们知道了他会自动生成一个PhysicsData.as类,通过PhysicsData的createBody()方法就可以轻松创建多边形刚体,今天我们就学习一下,如果使用PE来生成PhysicsData类,并应用到Flash中。
首先到PE的官网下载并安装这个软件,PE默认是试用版,开启后延迟激活,而限制只能创建由10以下刚体组成的多边形,不过对于我们学习来说,足够了。
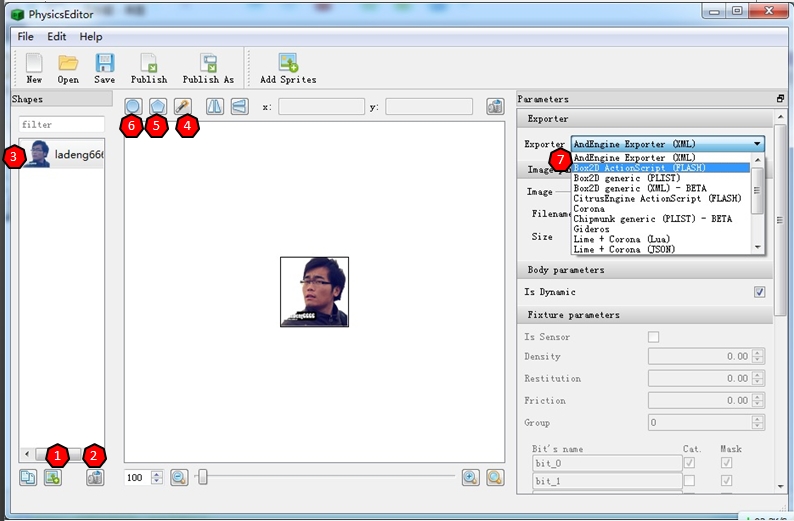
安装好后,开启PhysicsEditor,看到的初始界面如下:
图1.PE开启后的界面
默认情况下,开启时编辑区是空白的,是没有拉登大叔的头像的,这一点说明一下啊!看到我做的标记了没?我们就按照这个顺序来看看PE怎么用。
点击1处的按钮,任意选择一张图片,尽量使用扣去背景色后存储为.png或.gif图片,因为这两种格式都支持透明像素,PE可以自动忽略透明像素。例如拉登大叔的头像其实是有背景的,扣掉背景后才有上面的效果。
图片添加成功后,会出现的3的位置,点击2处的按钮,可以删除已经添加了的图像。
添加完图片后,我们可以点击4处的按钮,让PE自动帮忙捕获图片的边缘,自动生成多边形顶点信息。当然也可以自己动手点击5或6位置的按钮,添加多边形或圆形组合成想要的效果。点击5处的按钮,默认会生成一个三角形,在任意两个顶点之间双击,可以添加新的顶点。相比之下,4处的按钮就简单多了,点击该按钮后会出现如图2所示的界面。
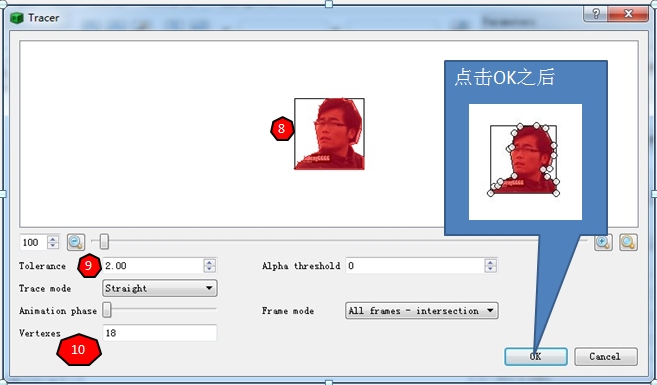
图2.点击6处的shape tracer按钮后,弹出对话框,PE自动追踪图像边缘
上图中的8处所示,是PE自动追踪图片边缘的效果。9处可以设置顶点之间的距离,这个值越小,顶点间距越小,多边形越接近图片的形状,同时消耗CPU也越多,所以不必过度要求多边形的精度,大体形状差不多就行。9处设置好后,PE会自动计算出顶点的个数,并显示在10处。
图2的对话框设置好后,点击OK按钮,返回到图1界面后,拉登大叔脑袋周围就出现了PE计算好的顶点,数数是不是跟10处显示的一样?
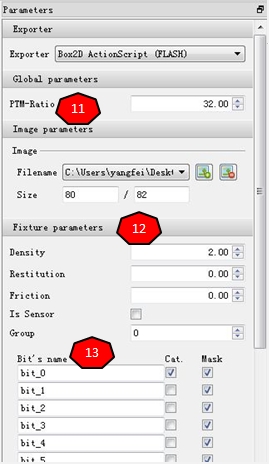
接下来我们再看看右边信息栏里的内容:
图3.多边形刚体创建好后,PE会在右侧显示出相关的信息
PE帮我们追踪完图片边缘后,右侧会显示该多边形的信息。11处是像素与Box2D中的m之间的比例,默认为32,但是我们一直用的都是30。12处是刚体的弹性、摩擦力、密度、isSensor信息,和b2Fixture里是对应的。13处是组成该多边形的子刚体的信息,每个刚体后面的选项是指碰撞过滤信息,Cat是指category刚体碰撞分组,Mask指刚体碰撞过滤,具体可以参考FilterData让Box2D碰撞分类进行这篇教程。
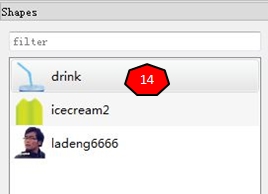
用同样的方法,我们还可以继续添加其他的图像,如下:
图4.添加多个图像
上面的步骤都完成后,选择图1中的7处为”Box2D ActionScript(Flash)”,然后点击左上方的Publish按钮,就可以导出PhysicsData类了。
下面是我添加了3个图像之后的效果,点击舞台任意位置,随即创建3个图像的其中之一。
[swfobject]716[/swfobject]
我生成的PhysicsData类如下:
package
{
import Box2D.Dynamics.*;
import Box2D.Collision.*;
import Box2D.Collision.Shapes.*;
import Box2D.Common.Math.*;
import flash.utils.Dictionary;
public class PhysicsData extends Object
{
// ptm ratio
public var ptm_ratio:Number = 30;
// the physcis data
var dict:Dictionary;
//
// bodytype:
// b2_staticBody
// b2_kinematicBody
// b2_dynamicBody
public function createBody(name:String, world:b2World, bodyType:uint, userData:*):b2Body
{
var fixtures:Array = dict[name];
var body:b2Body;
var f:Number;
// prepare body def
var bodyDef:b2BodyDef = new b2BodyDef();
bodyDef.type = bodyType;
bodyDef.userData = userData;
// create the body
body = world.CreateBody(bodyDef);
// prepare fixtures
for(f=0; f<fixtures.length; f++)
{
var fixture:Array = fixtures[f];
var fixtureDef:b2FixtureDef = new b2FixtureDef();
fixtureDef.density=fixture[0];
fixtureDef.friction=fixture[1];
fixtureDef.restitution=fixture[2];
fixtureDef.filter.categoryBits = fixture[3];
fixtureDef.filter.maskBits = fixture[4];
fixtureDef.filter.groupIndex = fixture[5];
fixtureDef.isSensor = fixture[6];
if(fixture[7] == "POLYGON")
{
var p:Number;
var polygons:Array = fixture[8];
for(p=0; p<polygons.length; p++)
{
var polygonShape:b2PolygonShape = new b2PolygonShape();
polygonShape.SetAsArray(polygons[p], polygons[p].length);
fixtureDef.shape=polygonShape;
body.CreateFixture(fixtureDef);
}
}
else if(fixture[7] == "CIRCLE")
{
var circleShape:b2CircleShape = new b2CircleShape(fixture[9]);
circleShape.SetLocalPosition(fixture[8]);
fixtureDef.shape=circleShape;
body.CreateFixture(fixtureDef);
}
}
return body;
}
public function PhysicsData(): void
{
dict = new Dictionary();
dict["ladeng6666"] = [
[
// density, friction, restitution
2, 3, 0.2,
// categoryBits, maskBits, groupIndex, isSensor
1, 65535, 0, false,
'POLYGON',
// vertexes of decomposed polygons
[
[ new b2Vec2(80/ptm_ratio, 82/ptm_ratio) , new b2Vec2(0/ptm_ratio, 82/ptm_ratio) , new b2Vec2(69/ptm_ratio, 62/ptm_ratio) , new b2Vec2(80/ptm_ratio, 68/ptm_ratio) ] ,
[ new b2Vec2(64/ptm_ratio, 53/ptm_ratio) , new b2Vec2(26/ptm_ratio, 26/ptm_ratio) , new b2Vec2(29/ptm_ratio, 9/ptm_ratio) , new b2Vec2(36/ptm_ratio, 1/ptm_ratio) , new b2Vec2(56/ptm_ratio, 0/ptm_ratio) , new b2Vec2(77/ptm_ratio, 24/ptm_ratio) , new b2Vec2(77/ptm_ratio, 36/ptm_ratio) , new b2Vec2(72/ptm_ratio, 52/ptm_ratio) ] ,
[ new b2Vec2(9/ptm_ratio, 73/ptm_ratio) , new b2Vec2(0/ptm_ratio, 82/ptm_ratio) , new b2Vec2(4/ptm_ratio, 74/ptm_ratio) ] ,
[ new b2Vec2(77/ptm_ratio, 24/ptm_ratio) , new b2Vec2(56/ptm_ratio, 0/ptm_ratio) , new b2Vec2(67/ptm_ratio, 3/ptm_ratio) ] ,
[ new b2Vec2(29/ptm_ratio, 61/ptm_ratio) , new b2Vec2(9/ptm_ratio, 73/ptm_ratio) , new b2Vec2(12/ptm_ratio, 68/ptm_ratio) ] ,
[ new b2Vec2(0/ptm_ratio, 82/ptm_ratio) , new b2Vec2(9/ptm_ratio, 73/ptm_ratio) , new b2Vec2(29/ptm_ratio, 61/ptm_ratio) , new b2Vec2(64/ptm_ratio, 53/ptm_ratio) , new b2Vec2(69/ptm_ratio, 62/ptm_ratio) ] ,
[ new b2Vec2(26/ptm_ratio, 26/ptm_ratio) , new b2Vec2(64/ptm_ratio, 53/ptm_ratio) , new b2Vec2(29/ptm_ratio, 61/ptm_ratio) , new b2Vec2(23/ptm_ratio, 28/ptm_ratio) ]
]
]
];
dict["drink"] = [
[
// density, friction, restitution
2, 3, 0.2,
// categoryBits, maskBits, groupIndex, isSensor
1, 65535, 0, false,
'POLYGON',
// vertexes of decomposed polygons
[
[ new b2Vec2(13/ptm_ratio, 5/ptm_ratio) , new b2Vec2(41/ptm_ratio, 28/ptm_ratio) , new b2Vec2(34/ptm_ratio, 31/ptm_ratio) , new b2Vec2(8/ptm_ratio, 11/ptm_ratio) , new b2Vec2(8/ptm_ratio, 6/ptm_ratio) ] ,
[ new b2Vec2(13/ptm_ratio, 65/ptm_ratio) , new b2Vec2(39/ptm_ratio, 62/ptm_ratio) , new b2Vec2(14/ptm_ratio, 80/ptm_ratio) , new b2Vec2(11/ptm_ratio, 72/ptm_ratio) ] ,
[ new b2Vec2(67/ptm_ratio, 169/ptm_ratio) , new b2Vec2(58/ptm_ratio, 172/ptm_ratio) , new b2Vec2(32/ptm_ratio, 172/ptm_ratio) , new b2Vec2(23/ptm_ratio, 170/ptm_ratio) , new b2Vec2(39/ptm_ratio, 62/ptm_ratio) , new b2Vec2(47/ptm_ratio, 61/ptm_ratio) , new b2Vec2(77/ptm_ratio, 65/ptm_ratio) ] ,
[ new b2Vec2(39/ptm_ratio, 62/ptm_ratio) , new b2Vec2(23/ptm_ratio, 170/ptm_ratio) , new b2Vec2(14/ptm_ratio, 80/ptm_ratio) ] ,
[ new b2Vec2(41/ptm_ratio, 28/ptm_ratio) , new b2Vec2(47/ptm_ratio, 61/ptm_ratio) , new b2Vec2(40/ptm_ratio, 57/ptm_ratio) , new b2Vec2(34/ptm_ratio, 31/ptm_ratio) ] ,
[ new b2Vec2(47/ptm_ratio, 61/ptm_ratio) , new b2Vec2(39/ptm_ratio, 62/ptm_ratio) , new b2Vec2(40/ptm_ratio, 57/ptm_ratio) ]
]
]
];
dict["icecream2"] = [
[
// density, friction, restitution
2, 3, 0.2,
// categoryBits, maskBits, groupIndex, isSensor
1, 65535, 0, false,
'POLYGON',
// vertexes of decomposed polygons
[
[ new b2Vec2(44/ptm_ratio, 19/ptm_ratio) , new b2Vec2(44/ptm_ratio, 70/ptm_ratio) , new b2Vec2(38/ptm_ratio, 73/ptm_ratio) , new b2Vec2(30/ptm_ratio, 72/ptm_ratio) , new b2Vec2(26/ptm_ratio, 71/ptm_ratio) , new b2Vec2(25/ptm_ratio, 11/ptm_ratio) , new b2Vec2(33/ptm_ratio, 6/ptm_ratio) ] ,
[ new b2Vec2(11/ptm_ratio, 73/ptm_ratio) , new b2Vec2(19/ptm_ratio, 73/ptm_ratio) , new b2Vec2(19/ptm_ratio, 97/ptm_ratio) , new b2Vec2(11/ptm_ratio, 98/ptm_ratio) ] ,
[ new b2Vec2(3/ptm_ratio, 68/ptm_ratio) , new b2Vec2(2/ptm_ratio, 19/ptm_ratio) , new b2Vec2(11/ptm_ratio, 8/ptm_ratio) , new b2Vec2(25/ptm_ratio, 11/ptm_ratio) , new b2Vec2(26/ptm_ratio, 71/ptm_ratio) , new b2Vec2(19/ptm_ratio, 73/ptm_ratio) , new b2Vec2(11/ptm_ratio, 73/ptm_ratio) , new b2Vec2(4/ptm_ratio, 71/ptm_ratio) ] ,
[ new b2Vec2(31/ptm_ratio, 98/ptm_ratio) , new b2Vec2(30/ptm_ratio, 72/ptm_ratio) , new b2Vec2(38/ptm_ratio, 73/ptm_ratio) , new b2Vec2(38/ptm_ratio, 98/ptm_ratio) ] ,
[ new b2Vec2(25/ptm_ratio, 11/ptm_ratio) , new b2Vec2(11/ptm_ratio, 8/ptm_ratio) , new b2Vec2(17/ptm_ratio, 7/ptm_ratio) ]
]
]
];
}
}
}
主文档类的代码和上一节里的差不多,我就不再赘述了,具体请下载源文件查看。
源文件下载地址
联系作者




I love it when individuals get together and share ideas. Great blog, stick
with it!
拉登兄,这个奇怪了,我用了这个软件,方法跟你的一样,但导出as后发现实际碰撞的body比userData小了一圈。奇怪啊。不知道你有没有遇到过这个问题啊
没有呢,加我qq聊吧。QQ:328800655
我想应该是这样的,用physicseditor产生的代码中的 像素转化单位是 32 ,而我们用到的 都定义为30的原因吧。
恩,是这样的,不过我记得,你好像已经跟我说过这个问题了啊?!
呵呵,我知道原因了,原来是我编辑器的PMT-Ratio没有设为30。
你好,看了你的教程受益匪浅。我有个问题请教一下,我现在想把一组序列帧作为刚体的显示资源放进去。目前我使用的是方形的刚体,但是对于某些细节的碰撞就没那么准确了,请问在播放动画方面,您是怎样处理的呢?
学习
我想问下,怎么实现与PE生成的刚体的碰撞检测呢
PE生成刚体的碰撞检测,和普通刚体的碰撞检测是相同的,具体可以参考这篇文章http://www.ladeng6666.com/blog/2012/09/14/box2d-collision-detect/