stage和MainTimeLine是不一样的
在开发flash应用时,必不可少的就是将原件添加到舞台上,所以天天都会用到下面的语句
this.addChild(mc); //或 stage.addChild(mc);
今天在学习load加载swf交互方法时,突然发现stage和this是不一样的(我这里指的是在主时间轴或文档类中使用stage和this)
- stage:可以看做是一个静态顶级变量。不管在哪里调用,都是指最外层swf的舞台。
- this:它是文档类(如果没有文档类,在编译时会自动生成)的一个实例对象,同样也是stage的child。
所以通常的this.addChild或addChild都添加到了文档类MainTimeLine的实例中;而stage.addChild是直接添加到了舞台上。
对于加载与被加载swf,stage和this的层次关系是
通过下面的实例可以更好的理解这一点:
一、创建子SWF
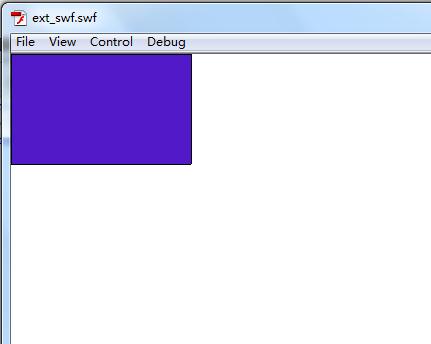
创建一个名为ext_swf的文件,并创建两个尺寸相同的蓝色和红色的矩形,通过下面的代码将他们添加到舞台上
this.addChild(new Red()); //蓝色框始终在(0,0)位置,因为它永远在stage上 stage.addChild(new Blue());
编译ext_swf.swf后,只能看到蓝色矩形,因为它把红色矩形完全覆盖了,效果如下:
二、加载SWF
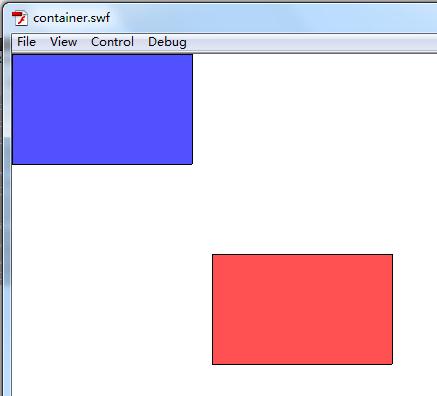
创建一个名为container的文件,通过loader加载ext_swf.swf,并将loader添加到舞台上,代码如下:
import flash.display.Loader;
import flash.net.URLRequest;
import flash.events.Event;
var loader:Loader=new Loader();
loader.load(new URLRequest("ext_swf.swf"));
addChild(loader);
//红色框会被移动到(200,200)的位置
//因为它被添加到ext_swf的主事件轴实例上
loader.x=loader.y=200;
你觉得结果会是什么样子的呢?是不是像下面这样呢?
因为红色矩形是通过this.addChild添加,所以它的父级是文档里对象,也就是MainTimeLine。所以它会随着这个对象位移。
而蓝色矩形是通过stage.addChild添加的,所以它始终都是以stage的坐标系为基准的。
源代码下载
联系作者



祝贺新博客开展!想请教一个DisplacementMapFilter的理解问题,您这里不方便写代码,麻烦博主看看:
http://bbs.blueidea.com/thread-3061517-1-1.html
希望得到您的指导,感谢。。。
一、创建子SWF
创建一个名为ext_swf的文件,并创建两个尺寸相同的蓝色和红色的矩形,通过下面的代码将他们添加到舞台上
1
2
3
this.addChild(new Red());
//蓝色框始终在(0,0)位置,因为它永远在stage上
stage.addChild(new Blue());
这里一段觉得好像不能表示什么吧,蓝色后addChild所以在最上层。
不过很赞同你另外所说的。
学习了
嗯嗯,我刚看想说的就是这个问题,这个不能说明什么的,虽然理解的人都知道,但是新手小白是看不懂的!少年!
-bylanzhipeng
子级的SWF文件中的stage貌似不能用吧?和主SWF中的stage应该会冲突 报错的吗?求解释…..
不冲突,只不过子级SWF的stage也是指的主SWF力的stage,他们其实是一个东东。
这样会导致单独运行子级SWF时通过stage调用的对象是正常的,而在主SWF中加载子级SWF时,可能会因为stage引用主SWF的stage而引发错误!
This is helpful!